Özet :
Uygulamalarımızda kullanıcı bazında veya uygulama bazında ayarlar yapmak için Settings class'ını kullanabiliriz. Settings class'ı ile uygulamayı kullanacak olan kişilere uygulamanın bazı özelliklerini kendilerinin belirleyecekleri şekilde kullanmalarına olanak sağlayabilir veya uygulamanın çalışması için gerekli olan bazı değerleri Settings içinde tutarak uygulamadan bu değerlere erişebiliriz.
Merhabalar,
Uygulamalarımızda kullanıcı bazında veya uygulama bazında ayarlar yapmak için Settings class'ını kullanabiliriz. Settings class'ı ile uygulamayı kullanacak olan kişilere uygulamanın bazı özelliklerini kendilerinin belirleyecekleri şekilde kullanmalarına olanak sağlayabilir veya uygulamanın çalışması için gerekli olan bazı değerleri Settings içinde tutarak uygulamadan bu değerlere erişebiliriz. Settings class'ı C#'da Properties namespace'i aldında bulunur ve dört önemli property'e sahiptir. Bunlardan birincisi Name property'sidir. Name property'si uygulamada tutulacak olan ayarın adının belirlendiği ve ilgili ayara değer atarken erişilmesine olanak sağlayan property'dir. İkinci property olan Type ise ayarın alacağı değerin tipinin tutulduğu property'dir. Örneğin string, boolean veya Color. Scope property'si ise User veya Application değerlerinden birini alır. Bir ayarın Scope'ı Application olarak set edilmişse bu ayar uygulamada kullanıcı tercihlerine bağlı olarak kullanıcı tarafından değiştirilemeyen, uygulamanın çalışmasını önemli derecede etkileyen ayardır. Örneğin uygulamanın veritabanının connection string'i. User scope'lı ayarlar ise kullanıcı bazında değişebilen ve uygulamanın çalışması açısından o kadar da önemli olmayan ayarlardır. Örneğin uygulamadaki butonların rengi gibi. Bu iki değer arasında önemli olan bir fark daha bulunmaktadır. User scope'lı ayarlar uygulama çalışırken erişilebilir ve yeniden ayarlanabilir özelliğe sahipken, Application scope'lı ayarlar uygulama çalışırken read-only'dirler. Application scope'lı ayarları sadece designer ekranından veya .settings dosyasını elle değiştirerek değiştirebilirsiniz.
Şimdi örnek bir uygulamada Settings class'ının kullanımını inceleyelim. Uygulamamızda Settings class'ı yardımıyla form text'i, arkaplan rengi gibi bazı ayarları nasıl oluşturabileceğimizi inceleyeceğiz. İlk olarak yeni bir Windows uygulaması oluşturalım. Oluşturduğumuz uygulamada set edeceğimiz ayarlar aşağıdaki gibi olacak:
- Form text'i
- Form arkaplan rengi
- Uygulamanın açılış sesi
- Formun maximize edilip edilemeyeceği
Bu ayarların hepsine bir ad, alacağı değerin tipi ve ayarın scope'ını belirleyeceğimiz .settings dosyasını açıyoruz ve yukarıda belirtilen öğeleri designer ekranından giriyoruz:
Uygulamamız açılırken çalmasını istediğimiz .wav dosyasının lokasyonunu string tipinde AcilisSesi property'sinde tutacağız. Formun arkaplan rengini Color tipinde FormArkaplanRenk property'sinde, text'ini FormText property'sinde tutacağız. Son olarak formun maximize edilip edilemeyeceğini de boolean tipinde MaximizeEnabled property'sinde tutacağız. Bütün property'lerin Scope'larını User olarak belirleyip Value'larını boş bırakalım.
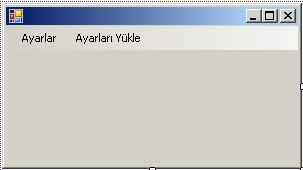
Sıra uygulamamızın ekranlarını tasarlamaya geldi. Uygulamamızda iki adet form olacak, bunlardan birincisi set edilmiş ayarların gösterileceği ana ekran ve diğeri de ayarları set edebileceğimiz ayarlar ekranı olacak. Ana ekranı aşağıdaki gibi tasarlayalım:
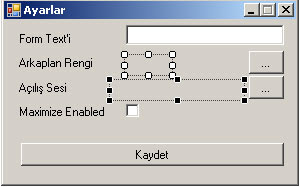
Bu formdaki MenuStrip öğelerinden Ayarlar'a tıklandığında ayarlar ekranı açılacak, Ayarları Yükle'ye basıldığında ise ayarlar ekranında set edilmiş olan ayarların güncel hali yüklenecek. Ayarları yapacağımız ikinci ekranı ise aşağıdaki gibi tasarlayalım:
Şimdi ilk olarak Ayarlar ekranının kodunu yazmaya başlayalım. Arkaplan rengini belirlemek için formumuza bir ColorDialog kontrolü ekliyoruz ve Arkaplan Rengi label'ının hizasında olan butonun click event'ine aşağıdaki kodu yazıyoruz:
private void btnOpenColorDialog_Click(object sender, EventArgs e)
{
colorDialog1.ShowDialog();
lblArkaplanDeger.BackColor = colorDialog1.Color;
}
Butonun click event'inde color dialog'u açıyor ve seçilen rengi fomdaki label'ın arkaplan rengi property'sine atıyoruz. Sırada uygulama açıldığı zaman çalacak olan .wav dosyasının belirlenmesi var. Bunun için de formumuza Açılış Sesi label'ının hizasında olan butona tıklandığında açılacak olan bir OpenFileDialog nesnesi ekliyoruz ve butonun Click event'ine aşağıdaki kodu yazıyoruz:
private void btnPickAcilisSesi_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
lblAcilisSesiDeger.Text = openFileDialog1.FileName.Substring(openFileDialog1.FileName.LastIndexOf(@"\") + 1);
lblAcilisSesiDeger.Tag = openFileDialog1.FileName;
}
Ayarlara atanacak değerler için yazmamız gereken başka bir kod kalmadığına göre artık ayarları kaydetme aşamasına gelebiliriz. Kaydet butonunun click event'ine aşağıdaki kodu yazıyoruz:
private void btnKaydet_Click(object sender, EventArgs e)
{
Settings.Default.AcilisSesi = lblAcilisSesiDeger.Tag.ToString();
Settings.Default.FormArkaplanRenk = lblArkaplanDeger.BackColor;
Settings.Default.FormText = txtFormTextDeger.Text;
Settings.Default.MaximizeEnabled = chkMaximizeEnabled.Checked;
Settings.Default.Save();
this.Close();
}
Butonun click event'inde tek yapmamız gereken bu property'lere formun üstündeki kontrollerin değerlerini atamak. AcilisSesi property'sine label'ın tag'ına atadığımız değeri, FormArkaplanRenk property'sine lblArkaplanDeger label'ının BackColor property'sinin değerini, FormText property'sine textbox'da yazan yazıyı ve MaximizeEnabled property'sine de checkbox'ın değerini atıyoruz. Ardından da Settings nesnesinin Save metodunu çağırarak ayarları kaydediyoruz ve Ayarlar formunu kapatıyoruz.
Son olarak Ayarlar formu yüklendiği zaman mevcut ayarların görüntülenmesi için formun Load'ına aşağıdaki kodu yazalım:
private void frmAyarlar_Load(object sender, EventArgs e)
{
lblAcilisSesiDeger.Text = Settings.Default.AcilisSesi.Substring(Settings.Default.AcilisSesi.LastIndexOf(@"\") + 1);
lblAcilisSesiDeger.Tag = Settings.Default.AcilisSesi;
lblArkaplanDeger.BackColor = Settings.Default.FormArkaplanRenk;
txtFormTextDeger.Text = Settings.Default.FormText;
chkMaximizeEnabled.Checked = Settings.Default.MaximizeEnabled;
}
Yukarıda görüldüğü gibi biraz önceki işlemin tam tersini yapıyoruz ve form üstündeki kontrollere mevcut ayarların değerlerini atıyoruz. Ayarlar ekranında yazmamız gereken kodlar bunlardan ibaret. Şimdi uygulamanın ana ekranına geçelim. Bu ekran yüklenirken yani uygulama başlatıldığında formun yüklenmiş ayarlarla beraber açılması gerekiyor. Bu yüzden formun Load'ında settings dosyasından alınan değerleri formun text'ine, arkaplanına vs atayacağız:
private void Form1_Load(object sender, EventArgs e)
{
SoundPlayer sp = new SoundPlayer();
sp.SoundLocation = Settings.Default.AcilisSesi;
sp.Play();
this.BackColor = Settings.Default.FormArkaplanRenk;
this.Text = Settings.Default.FormText;
this.MaximizeBox = Settings.Default.MaximizeEnabled;
}
Settings'de tutulan property'lerin değerlerini okuyarak form açılırken AcilisSesi property'sinde belirlenmiş olan .wav dosyasının çalınmasını, FormArkaplanRenk property'sinde belirlenmiş olan rengin arkaplan rengi olarak atanmasını, FormText property'sinde belirlenmiş olan yazının formun text'ine atanmasını ve MaximizeEnabled property'sindeki değere bağlı olarak da formun maximize edilip edilemeyeceğini sağlamış olduk. Şimdi formdaki iki menustrip öğesine tıklandığında çalışacak olan kodu yazalım:
private void ayarlarToolStripMenuItem_Click(object sender, EventArgs e)
{
frmAyarlar f = new frmAyarlar();
f.ShowDialog();
}
private void ayarlarıYükleToolStripMenuItem_Click(object sender, EventArgs e)
{
this.BackColor = Settings.Default.FormArkaplanRenk;
this.Text = Settings.Default.FormText;
this.MaximizeBox = Settings.Default.MaximizeEnabled;
}
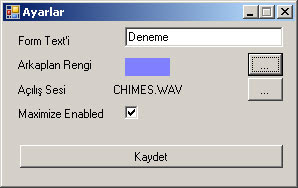
Ayarlar'a tıklandığında Ayarlar ekranı açılacak ve Ayarları Yükle'ye tıklandığında ise Settings nesnesinde tutulan ayarlar form'un property'lerine tekrar yüklenecek ve ekran en güncel haliyle görüntülenecek. Uygulamamızı çalıştırıp ayarları aşağıda görüldüğü gibi set edelim:
Kaydet butonuna basıp ayarları kaydedelim ve ana ekranda Ayarları Yükle'ye basalım. Formun arkaplan rengi, text'i ve maximize butonu bizim belirlediğimiz şekilde yüklenecektir:
Uygulamayı kapatıp yeniden çalıştırdığımızda ise açılışta çalmasını istediğimiz .wav dosyası çalacaktır.
Bu makalemde Settings class'ı yardımıyla uygulamamızda ayar oluşturmaktan bahsettim. Faydalı olmasını umarım.
Işıl ORHANEL ' e teşekkürler.